調整用CSS一覧
| class名 | 説明 |
| ボタンパーツ専用 | |
| center | 中央寄せ |
| テキストパーツ専用 | |
| sp_r | 769幅以下で右寄せ |
| sp_c | 769幅以下でセンター寄せ |
| sp_l | 769幅以下で左寄せ |
| iframe専用 | |
| right | 右寄せ |
| center | 中央寄せ |
| if_custom |
高さをコントロール 下記のclassと併用して下さい |
| pc-h数字 | 770幅以上での高さを設定(数字の部分に1〜3000を設定) |
| sp-h数字 | 769幅以下での高さ設定(数字の部分に1〜3000を設定) |
| 共通 | |
| shadow_all | ボックスシャドウが設定されていれば、要素に影が付きます |
| radius_all | 角丸が設定されていれば、要素に角丸が付きます |
| spOnly | CSSで769幅以下のみ表示(ソース上には存在) |
| pcOnly | CSSで770幅以上で表示(ソース上には存在) |
| displayNone | CSSで非表示(ソース上には存在) |
| sspOnly | CSSで576幅以下のみ表示(ソース上には存在) |
| noSsp | CSSで576幅以下のみ非表示(ソース上には存在) |
| 余白 | |
| 余白間の調整0px~100px(0か10の倍数を指定可能) | |
| p-all数字 | 四方向の内余白設定(px) |
| p-top数字 | 上に内余白設定(px) |
| p-right数字 | 右に内余白設定(px) |
| p-bottom数字 | 下に内余白設定(px) |
| p-left数字 | 左に内余白設定(px) |
| m-all数字 | 四方向の外余白設定(px) |
| m-top数字 | 上に外余白設定(px) |
| m-right数字 | 右に外余白設定(px) |
| m-bottom数字 | 下に外余白設定(px) |
| m-left数字 | 左に外余白設定(px) |
| width数字_all | コンテンツ幅設定(%) |
| 769幅以下(sp)0〜100を設定(カスタムCSSで数値は増やせます) | |
| sp_padding数字_all | 四方向の内余白設定(px) |
| sp_pt数字_all | 上に内余白設定(px) |
| sp_pr数字_all | 右に内余白設定(px) |
| sp_pb数字_all | 下に内余白設定(px) |
| sp_pl数字_all | 左に内余白設定(px) |
| sp_mt数字_all | 上に外余白設定(px) |
| sp_mr数字_all | 右に外余白設定(px) |
| sp_mb数字_all | 下に外余白設定(px) |
| sp_ml数字_all | 左に外余白設定(px) |
| sp_width数字_all | コンテンツ幅設定(%) |
見出しパーツ
テキストの色、フォント種類、フォントサイズは「テーマのカスタマイズ」や「ツールバー」から選択ください。
設定 > 外観設定 > テーマ設定 > テーマのカスタマイズ
コンテンツエリアの見出し カスタム見出し
【見出しのカスタマイズ】のclass名に「hd_custom01」を記述します。
h1見出し
h2見出し
h3見出し
h4見出し
h5見出し
hd_custom01に装飾を付けた物です。
行ごと使用してください。
行ごと使用してください。
-テキスト-
見出し
【見出しのカスタマイズ】のclass名に「hd_custom02」を記述します。
h1見出し
h2見出し
h3見出し
h4見出し
h5見出し
【見出しのカスタマイズ】のclass名に「hd_custom03」を記述します。※ツールバーから中央寄せを選択してご使用ください。
h1見出し
h2見出し
h3見出し
h4見出し
h5見出し
【見出しのカスタマイズ】のclass名に「hd_custom04」を記述します。※ツールバーから左寄せを選択してご使用ください。
h1見出し
h2見出し
h3見出し
h4見出し
h5見出し
ボタンパーツ集
【ボタンをカスタマイズ】にclass名「btn_custom01」を記述します。
納品時にサイトに合わせて作成したボタンです(変更不可)。
納品時にサイトに合わせて作成したボタンです(変更不可)。
【ボタンをカスタマイズ】にclass名「btn_custom01」を記述します。
カラー選択 から色反転(2番目)を選択。
カラー選択 から色反転(2番目)を選択。
【ボタンをカスタマイズ】にclass名「btn_custom01」を記述します。
カラー選択 からアイコンなし(3番目)を選択できます。
カラー選択 からアイコンなし(3番目)を選択できます。
【ボタンをカスタマイズ】にclass名「btn_custom01」を記述します。
カラー選択 からアイコンなし色反転(4番目)を選択できます。
カラー選択 からアイコンなし色反転(4番目)を選択できます。
【ボタンをカスタマイズ】にclass名「btn_custom02」を記述します。
納品時にサイトに合わせて作成したボタンです(変更不可)。
納品時にサイトに合わせて作成したボタンです(変更不可)。
【ボタンをカスタマイズ】にclass名「btn_custom02」を記述します。
カラー選択 からアイコンなし(2番目)を選択できます。
カラー選択 からアイコンなし(2番目)を選択できます。
【ボタンをカスタマイズ】にclass名「btn_custom02」を記述します。
カラー選択 からアイコンなし(3番目)を選択できます。
カラー選択 からアイコンなし(3番目)を選択できます。
【ボタンをカスタマイズ】にclass名「btn_custom02」を記述します。
カラー選択 からアイコンなし色反転(4番目)を選択できます。
カラー選択 からアイコンなし色反転(4番目)を選択できます。
【ボタンをカスタマイズ】にclass名「btn_custom03」を記述します。
納品時にサイトに合わせて作成したボタンです(変更不可)。
納品時にサイトに合わせて作成したボタンです(変更不可)。
【ボタンをカスタマイズ】にclass名「btn_custom03」を記述します。
カラー選択から別の色を選択できます
カラー選択から別の色を選択できます
【ボタンをカスタマイズ】にclass名「btn_custom04」を記述します。
納品時にサイトに合わせて作成したボタンです(サイズアイコンともに変更不可)。
納品時にサイトに合わせて作成したボタンです(サイズアイコンともに変更不可)。
【ボタンをカスタマイズ】にclass名「btn_custom04」を記述します。
カラー選択から別の色を選択できます(アイコン変更不可)
カラー選択から別の色を選択できます(アイコン変更不可)
【ボタンをカスタマイズ】にclass名「btn_custom_tel」を記述します。
納品時にサイトに合わせて作成したボタンです(変更不可)。
納品時にサイトに合わせて作成したボタンです(変更不可)。
通常のリッチテキストパーツでのリンク
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
【テキストリンクをカスタマイズ】
colのclass名「box_link_col」、ボタンのclass名「 btn_custom_boxlink」を記述します。
colのclass名「box_link_col」、ボタンのclass名「 btn_custom_boxlink」を記述します。
サービス
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
導入事例
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
よくあるご質問
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
【テキストリンクをカスタマイズ】
リッチテキストのclass名に
リッチテキストのclass名に
記事リストパーツ集
記事リストパーツ カスタム
【記事リストをカスタマイズ】にclass名を追記してください。
カスタム1
記事リストパーツ ツールバーより【スタイル選択】class名「caseContent_style」を追加。
記事リストパーツ ツールバーより【リスト型】class名「caseContent_style」を追加。
記事リストパーツ ツールバーより【カード型(1列)】class名「caseContent_style」を追加。
記事リストパーツ ツールバーより【カード型(2列)】class名「caseContent_style」を追加。
記事リストパーツ ツールバーより【カード型(3列)】class名「caseContent_style」を追加。
記事リストパーツ オプション
【記事リストをカスタマイズ】にclass名を追記してください。
オプション1
記事リストパーツ ツールバーより【リスト型】、【カード型(1列)】、【カード型(2列)】、【カード型(3列)】いずれかを選択。
画像の余白なし。
class名「caseContent_style option_padding_none」を追加
画像の余白なし。
class名「caseContent_style option_padding_none」を追加
※画像が小さい場合は余白が出ます。
オプション2
記事リストパーツ ツールバーより【カード型(1列)】、【カード型(2列)】、【カード型(3列)】いずれかを選択。
外枠のシャドウ(影)なし。
class名「caseContent_style option_shadow_none」を追加。
外枠のシャドウ(影)なし。
class名「caseContent_style option_shadow_none」を追加。
オプション3
記事リストパーツ ツールバーより【カード型(1列)】、【カード型(2列)】、【カード型(3列)】いずれかを選択。
画像の高さを固定。
class名「caseContent_style option_img_fit」を追加。
画像の高さを固定。
class名「caseContent_style option_img_fit」を追加。
オプション4
記事リストパーツ ツールバーより【カード型(1列)】、【カード型(2列)】、【カード型(3列)】いずれかを選択。
テキスト量を制限。
class名「caseContent_style option_text_limit」を追加。
カード型
・見出し2行まで。(初期設定)
・ディスクリプション5行目まで。(初期設定)
リスト型
・見出し1行まで。(初期設定)
・ディスクリプション3行目まで。(初期設定)
テキスト量を制限。
class名「caseContent_style option_text_limit」を追加。
カード型
・見出し2行まで。(初期設定)
・ディスクリプション5行目まで。(初期設定)
リスト型
・見出し1行まで。(初期設定)
・ディスクリプション3行目まで。(初期設定)
オプション5
記事リストパーツ 記事一覧(お知らせなど)専用パターン
ツールバーより【スタイル選択(デフォルト)】選択。
class名「news_list」を追加。
※このスタイルは「スタイル選択(デフォルト)」以外では使用出来ません。
タグは1個までしか表示出来ない仕様にしています。
ツールバーより【スタイル選択(デフォルト)】選択。
class名「news_list」を追加。
※このスタイルは「スタイル選択(デフォルト)」以外では使用出来ません。
タグは1個までしか表示出来ない仕様にしています。
オプション6
記事リストパーツ 記事一覧(お知らせなど)専用パターン
ツールバーより【スタイル選択(デフォルト)】選択。
class名「news_list option_column」を追加。
※このスタイルは「スタイル選択(デフォルト)」以外では使用出来ません。
タグは2個以上表示することができます。
ツールバーより【スタイル選択(デフォルト)】選択。
class名「news_list option_column」を追加。
※このスタイルは「スタイル選択(デフォルト)」以外では使用出来ません。
タグは2個以上表示することができます。
受講者の声記事一覧(カスタム)
下のパーツ(行)をそのまま使用してください
下のパーツ(行)をそのまま使用してください
お知らせ一覧(カスタム)
セクションごと使用してください
セクションごと使用してください
記事一覧(画像とテキスト横並び)
セクションごと使用してください
セクションごと使用してください
セクションの高さ全てに背景色をつける
クラス名はセクションに付与してください。
クラス名はセクションに付与してください。
セクションの高さの約76%に位置まで背景色をつける
クラス名はセクションに付与してください。
クラス名はセクションに付与してください。
セクションの高さの約50%に位置まで背景色をつける
クラス名はセクションに付与してください。
クラス名はセクションに付与してください。
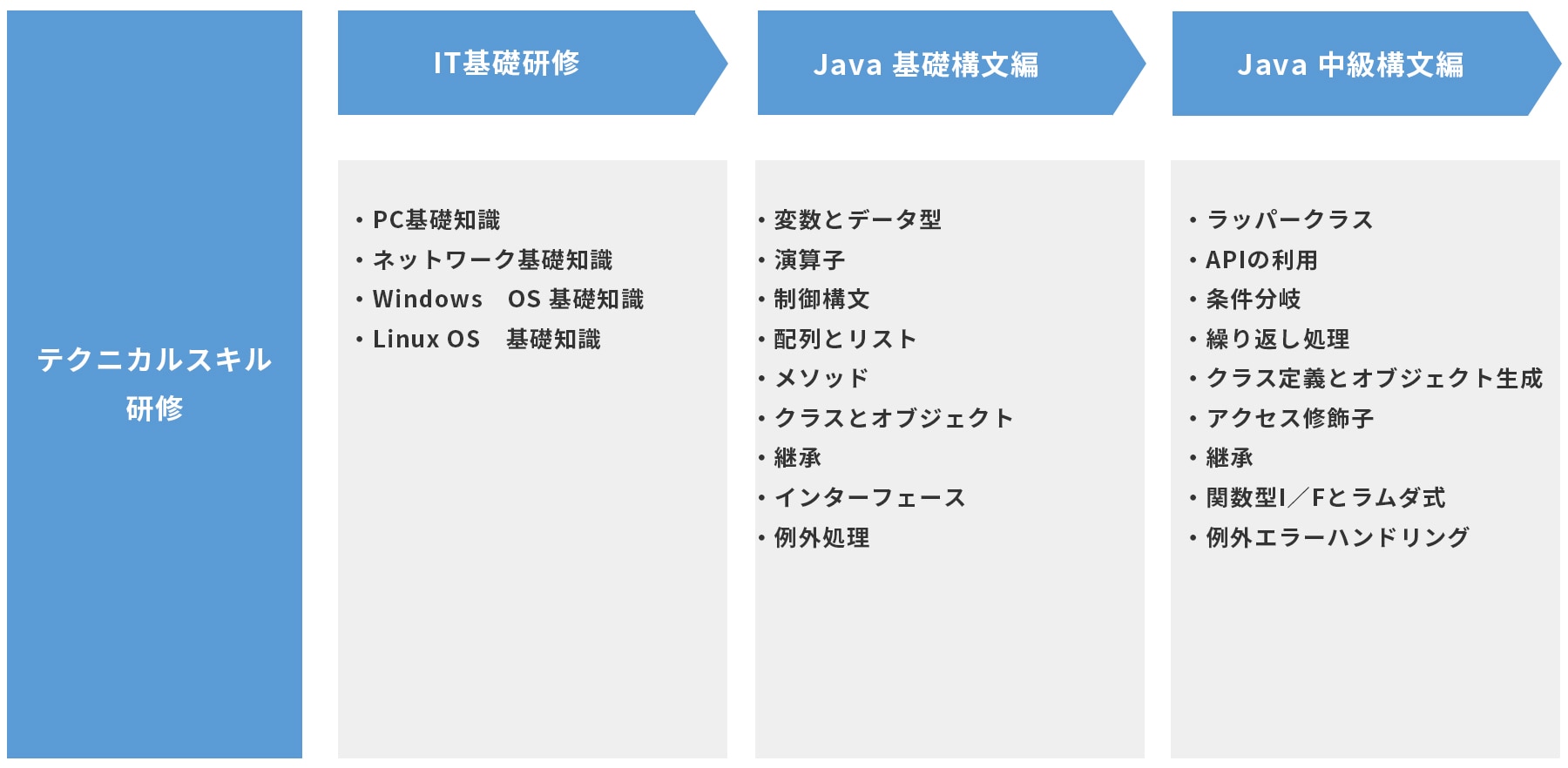
主にTOPで使用してるパーツ

法人営業から
エンジニアへ

販売職から
エンジニアへ

個人営業から
エンジニアへ

法人営業から
エンジニアへ

保育士から
エンジニアへ

完全無料でも
質の高いカリキュラム
質の高いカリキュラム

わからないまま進まない。
実際に企業の研修で使われている
カリキュラムを使用
実際に企業の研修で使われている
カリキュラムを使用

就職サポート/キャリア
カウンセリングも随時対応
カウンセリングも随時対応
01
利用は(今なら)完全無料。
費用をかけずに学習がスタートできます。
本格的なプログラミング学習をするためにはオンラインでも数十万円するのが当たり前だと思っていませんか?今なら職業紹介や給付金の条件を心配することなく、無料でプログラミング学習がスタートできます。


02
実際に(システムインテグレーター)のプラグミング研修で使われているカリキュラムを使用しています。
これまで10年間、合計300名以上のプログラミング未経験者を、ITエンジニアのスタートラインに育て上げたカリキュラムをオンライン学習に最適化して再現。
03
就職サポートもご用意しています。カリキュラムが完了していなくても面接可能な会社があります。
実際にシステムインテグレーターで未経験者採用を担当しているリクルーターがあなたの就職をお手伝いします。プログラミングの習熟度だけではなく、IT企業が本当に必要としている人材になるためのアドバイスを行います。



STEP.1
アカウント登録
アカウント登録

詳細な個人情報は登録不要。簡単な質問に答えてアカウントを作成
STEP.2
学習開始
学習開始

オンライン学習なので動画を視聴してITの理解や知識を深めましょう
STEP.3
リクルーター
からのご連絡
リクルーター
からのご連絡

アカウントの登録時、利用目的に「就職・転職」を選択された方は、リクルーターからご連絡差し上げることがあります
STEP.4
キャリア
カウンセリング
キャリア
カウンセリング

プログラミングを学習することにより、キャリア選択の道は無限に広がります。利用目的に応じてキャリアのご相談を承ります
STEP.5
面接
面接

学習の進捗状況やキャリア志向に応じてエヌアイシィ㈱の面接にエントリーすることが可能です。※条件あり
下層で使用しているパーツ

業界の実情からITエンジニアになってからの
キャリアステップまで、なんでもご相談ください
業界の実情からITエンジニアになってからのキャリアステップまで、なんでもご相談ください
ネットでなんでも調べられる時代とは言え、それを鵜呑みにしてしまうのは不安なもの。本当に成長業界の専門職であるITエンジニアに就くことができれば自己実現できるのか?実際にシステムインテグレーターのリクルーターが理想と現実を包み隠さずお話しします!
利用料金は本当に無料なのですか?また、突然有料となることはありますか。
現在無料でご利用頂けます。但し、将来的に相当な猶予期間を経た後に有料となる可能性がります。

テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト

テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト

テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
その他訴求point①

テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
その他訴求point②

テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
その他訴求point③

テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
CTA
セクションをカスタマイズのclass名に「cta_sec」を記述。
\ 利用は完全無料! /
まずは気軽にアカウント登録
まずは気軽にアカウント登録